One Pixel Off
23 Feb 2023
Why Won’t This Darn Thing Start?
Whenever anyone talks about putting images on paper, I always think about when I had to add pictures into Google Docs. How easy it was to simply drag a picture on to my essay, it’ll add so much more detail, so much more flair, so much more… hold on, I just gotta… gotta put it here… no go back there. WHY ARE YOU MAKING A NEW PAGE???
I was never fond of programs holding my hand through the process. Helpful applications can quickly turn annoying when they try to help too much. Microsoft Word tries to fix your words when you write, your computer adjusts the brightness when it gets too dark, and Google Docs tries to give you the best place for your photo, which in most cases, is on the next page. These “helpful” features can make a process faster at best, and annoying at worst. Bootstrap is sort of in the middle.
Thrown in a Pool and Forced to Swim
I was forced to use Bootstrap with my HTML a week after finishing my basic crash course with it. I thought I was getting pretty good at HTML before the switch and I was even able to finish my week’s WOD incredibly quickly. Maybe it was just easy. I found that with enough practice, Bootstrap was an incredibly powerful tool that lets me easily do processes that would have been tedious to do in basic HTML. Creating footers and a navigation bar was a breeze and aligning text and icons within them have never been easier.
However. I did not have practice. If there was a freeCodeCamp for it, I didn’t do it. I did not realize there would be so many divs. I can relate it back to learning keyboard shortcuts. Sure you can undo your text with the edit tool, or even just delete your mistake manually, but by learning the shortcut of Ctrl+Z (or cmd+z), you’re able to be so much more efficient that by doing any other method. I feel that Bootstrap is similar to this. They have many shortcuts and presets with colors, buttons, and margins, that you could have done by yourself in the CSS. But by learning the Bootstrap features, these quick options open up to you and will speed up your HTML drastically. That is, if you don’t make mistakes.
Creating in Bootstrap vs HTML
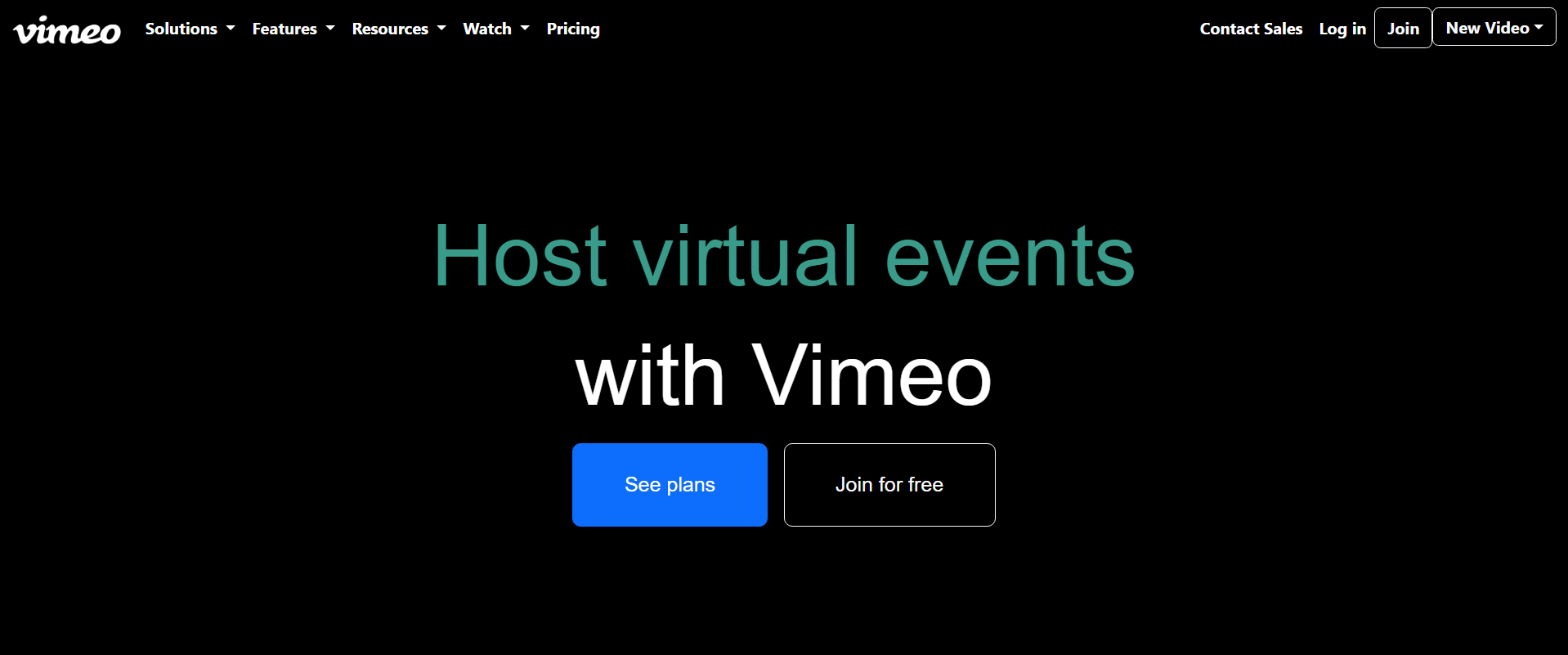
In order to learn Bootstrap in my Software Engineering class, I was assigned to recreate a website of my choosing. You can see this website recreation at the top of this page. As I was browsing through websites to recreate, I realized that many of these websites are all very similar. Sure there are outliers that have special transitions and interesting ways of scrolling through the site, but a majority of sites had the same basic layout of a navigational bar at the top, a body with either text or images, and a footer at the end with some links. Even on GitHub, as I write this I can see their header with Pull Requests, Issues, and the footer with Terms, Privacy, and Security.
When creating in Bootstrap, it was incredibly easy to create these headers and footers (especially since I could transfer the template my other practices). In HTML I feel like I would have to fit them each per the site and adjust them accordingly. With Bootstrap it would automatically fit the page, and althought it took some time, I would wholly recommend it as an additional starting point when using HTML and creating websites.